GTmetrix PageSpeed vs Google PageSpeed: Which Is Much better for Your Website?
Wiki Article
Maximize Your Page Lots Time Using GTmetrix PageSpeed Devices
GTmetrix PageSpeed tools supply a durable framework for evaluating your web site's efficiency via workable referrals and informative metrics. By leveraging functions such as the waterfall chart and performance scores, you can determine certain locations that need focus.Recognizing GTmetrix Fundamentals
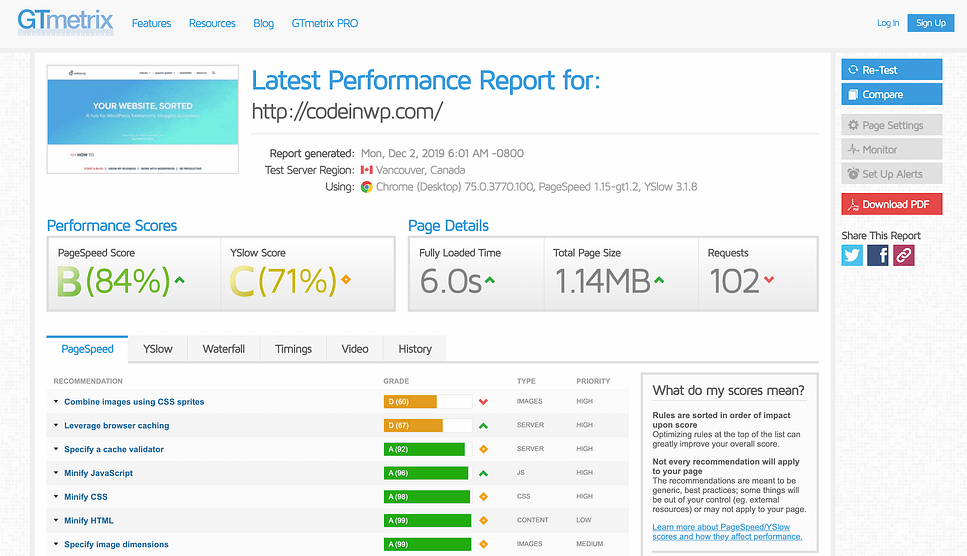
GTmetrix is a powerful tool designed to analyze the performance of website, providing useful understandings into lots times and total individual experience. By utilizing both Google PageSpeed Insights and YSlow metrics, GTmetrix provides a detailed analysis of various web performance elements. This dual approach allows individuals to identify specific locations for improvement and enhance their websites effectively.The device produces in-depth records that emphasize vital performance signs, consisting of page lots time, complete page dimension, and the variety of demands made. Furthermore, GTmetrix assigns an efficiency rating, offering users an at-a-glance understanding of their website's performance.
Individuals can access numerous attributes, such as the capability to check from different geographic places and devices, guaranteeing that the evaluation reflects the perspectives of diverse individual experiences. Additionally, GTmetrix provides actionable referrals, assisting website proprietors toward best methods for optimization.
Understanding these principles is important for webmasters and digital marketing professionals alike, as improved page lots times can improve customer engagement, rise conversion rates, and strengthen search engine positions. Familiarity with GTmetrix leads the method for effective efficiency optimization approaches.
Evaluating Your Efficiency Report
As soon as users have created their performance records via GTmetrix, the next step is to completely analyze the data presented. The report normally includes 2 core metrics: PageSpeed Rating and YSlow Rating, which provide a summary of your website's efficiency against market requirements (gtmetrix pagespeed). A high score suggests efficient loading times, while a low rating signals locations needing renovationUpon reviewing the report, users ought to concentrate on the waterfall graph, which aesthetically stands for the packing series of each element on the web page. This thorough failure permits users to determine which resources are causing hold-ups. Pay certain focus to the loading time of crucial assets like photos, stylesheets, and manuscripts.
In addition, GTmetrix uses insights into various efficiency signs, such as fully filled time, complete page size, and the variety of requests made. Understanding these metrics is crucial for determining details traffic jams impacting total performance.
In addition, the record includes historical information, making it possible for customers to track efficiency fads gradually. This element is important for gauging the effect of any optimizations applied. By systematically assessing these components, customers can get a comprehensive understanding of their internet site's performance landscape.
Trick Recommendations for Optimization

To start with, compressing photos is vital, as large data can substantially decrease loading web link times. Make use of styles like WebP or apply lazy loading techniques to defer off-screen pictures till they are needed.
Second of all, minifying CSS and JavaScript files minimizes their dimension, which expedites loading. Devices like UglifyJS or CSSNano can help in this procedure.
Thirdly, leveraging web browser caching enables returning site visitors to load web pages much faster by storing fixed sources in your area. Establish suitable expiry days for cacheable items to optimize efficiency.
Furthermore, consider utilizing a Content Delivery Network (CDN) CDNs disperse your material across numerous web servers worldwide, making certain that individuals access information from the closest location, additional reducing latency. - gtmetrix pagespeed
Carrying Out Modifications Efficiently
To carry out adjustments properly, a structured method is important. Begin by focusing on the referrals given by GTmetrix based on their potential influence on your page tons time. Emphasis initially on essential issues, such as image optimization and script minification, as these usually yield one of the most significant improvements.Next, assign resources and define obligations within your team. Designate tasks according to know-how, guaranteeing that internet programmers, designers, and material developers collaborate perfectly. Develop site here a timeline for implementing changes, which helps keep energy and urges responsibility.
After executing the modifications, it is crucial to test the website extensively. Use GTmetrix to examine the web page tons time and confirm that the executed changes have actually produced the preferred effects. Identify any unpredicted problems and make required changes promptly.
In addition, record each change made, consisting of the rationale behind it and the result observed. This paperwork will certainly act as a valuable referral for future optimization efforts and promote knowledge transfer within the group. By following this structured strategy, you can guarantee that your adjustments are not only reliable however likewise sustainable in accomplishing long-term efficiency improvements.
Tracking Progress Consistently
Frequently keeping track of progression is important to make certain that the adjustments made to optimize web page tons time are lasting and effective. After implementing techniques stemmed from GTmetrix PageSpeed Tools, it is vital to track the performance of your website continually. This not only assists recognize any regressions in speed but additionally provides insights right into just how user experience is advancing.Use GTmetrix's coverage features to create regular performance reports, which can highlight patterns over time. Focus on crucial metrics such as totally filled time, total page size, and the variety of demands. Establish a regular to assess these metrics occasionally-- weekly or monthly, relying on your website's traffic and update frequency.

Verdict
By understanding the system's basics, assessing efficiency records, and carrying out key recommendations, substantial enhancements can be attained. Eventually, a systematic strategy to making use of GTmetrix will lead to continual enhancements in web site performance, promoting increased customer contentment and interaction.GTmetrix is an effective device developed to evaluate the performance of internet pages, giving important understandings into tons times and total user experience.When users have actually generated their efficiency records via GTmetrix, the following step is review to extensively examine the information presented.Additionally, the record consists of historical data, making it possible for individuals to track efficiency trends over time.Make use of GTmetrix's reporting functions to create normal performance records, which can highlight patterns over time. Inevitably, a systematic method to using GTmetrix will certainly lead to continual improvements in site efficiency, promoting raised user complete satisfaction and interaction.
Report this wiki page